该篇为翻译文章,原文地址为:Building Resizeable Components with Relative CSS Units
…这篇文章由 Ahmad Shadeed所写,Ahmad通过大量的示例向我们展示说明了使用相对单位会给我们带来的种种好处。我相信大部分人都想当然的认为像
em这样的单位只是用来设置
该篇为翻译文章,原文地址为:Building Resizeable Components with Relative CSS Units
…这篇文章由 Ahmad Shadeed所写,Ahmad通过大量的示例向我们展示说明了使用相对单位会给我们带来的种种好处。我相信大部分人都想当然的认为像
em这样的单位只是用来设置
Angular2(以下简称ng2)和Angular1(以下简称ng1)的区别还是很大的。
ng2主要由四大块组成:Components(组件)、Directives(指令)、Services(服务)、Routers(路由)。
下面所写的示例代码,大家可以到 blwoosky/Angular2Practice进行查看。
我们首先来看组件,组件用一句来概括就是:把模板、数据和一些交互行为封装成一个可以看见东西。ng2从React那里借鉴了一些东西,把应用按组件来进行拆分。其实在ng1当中,组件就相当于一个元素类型的指令,到了ng2中,它把组件的概念更强化了,让人更容易理解和掌握。
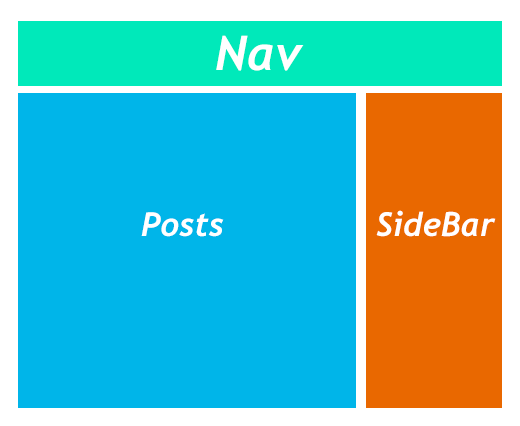
例如一个页面由三个大块(Nav、Posts、SideBar)组成:

而Posts也可以由好多个Post…