Angular2(以下简称ng2)和Angular1(以下简称ng1)的区别还是很大的。
ng2主要由四大块组成:Components(组件)、Directives(指令)、Services(服务)、Routers(路由)。
下面所写的示例代码,大家可以到 blwoosky/Angular2Practice进行查看。
Components和Directives
我们首先来看组件,组件用一句来概括就是:把模板、数据和一些交互行为封装成一个可以看见东西。ng2从React那里借鉴了一些东西,把应用按组件来进行拆分。其实在ng1当中,组件就相当于一个元素类型的指令,到了ng2中,它把组件的概念更强化了,让人更容易理解和掌握。
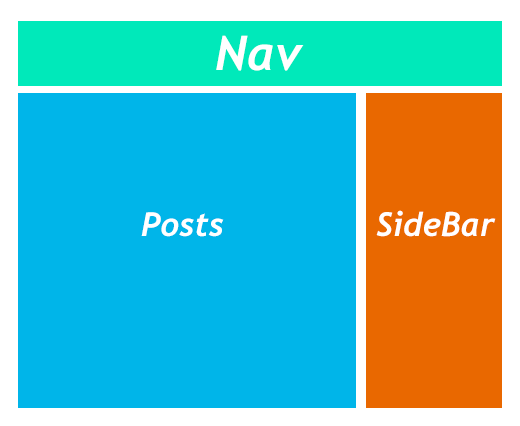
例如一个页面由三个大块(Nav、Posts、SideBar)组成:

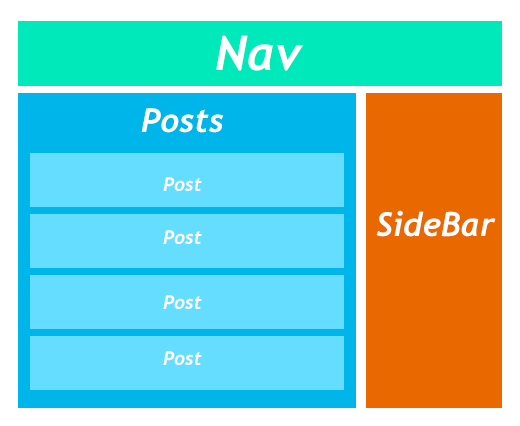
而Posts也可以由好多个Post组成:

上面说的都是概念上的,那么在ng2里如何使用代码来创建一个组件呢?
在开始代码之前,我们需要了解的是:ng2允许我们使用TypeScript(以下简称TS)、Dart以及原生JS来进行开发。
当然,使用TS或Dart的好处不用我多说。下面的代码我们都将使用TS。
使用TS来进行ng2项目的开发时,一定都要以面向对象的思维来进行。当然,这一点在一些有基础的人眼里会觉得很理所当然。
例如,现在我们来创建一个上图中的 Post 组件,为了方便大家进行区分,我们将它取名为PostItem,该组件存在于 PostItem.component.ts 文件:
import { Component ,Input } from '@angular/core';
@Component({
selector: 'postItem',
template: `
<div>
<h2>{{title}}</h2>
<p>{{excerpt}}</p>
</div>`
})
export class PostItemComponent {
@Input() title = 'Title Is Loading...';
@Input() excerpt = 'Excerpt Is Loading...';
}
现在,让我们来分析一下上面的代码,首先import {Component} from 'angular2/core';这句话是从angular2/core模块中引入Component,注意,这个引入是通过使用了像Webpack或SystemJS这样的模块化工具来进行实现的。
后面的export class PostItemComponent (){ }就是定义并导出一个PostItemComponent组件类,那么如何让ng2知道这个类是用来定义一个组件的呢?那就是在前面加上一个Decorator,即@Component装饰器,这个装饰器加上之后,就等于告诉了ng2把下面的PostItemComponent类装饰成一个ng2的组件,装饰器里面的selector参数是组件的标签名称,这个名称在以后调用的时候会用到。template就是这个组件的展示模板了。当然,也可以写一个templateUrl来指定一个外部的模板文件来进行实现。
模板里面将组件类里的title和excerpt进行了输出。另外,可以看到这两个属性前面还有另外一个装饰器@Input,这个装饰器的作用就是标识它们是可以从外面输入的,如果没有输入,那么则显示默认值。就上面而言,title的默认值是Title Is Loading...,excerpt的默认值是Excerpt Is Loading...。
好了,这样这个组件就创建完成了,那么如何使用这个组件呢?很明显,这个组件是需要在文章列表 Posts 下面使用的,同样为了区分,我们取名为PostList,它存在于PostList.component.ts当中:
import { Component } from '@angular/core';
import { PostItemComponent } from './postItem.component';
@Component({
selector: 'postList',
template:`
<div class="postList">
<h1>List Of Post</h1>
<ul>
<li *ngFor="let post of posts">
<postitem [title]="post.title"
[excerpt]="post.excerpt">
</postitem>
</li>
</ul>
</div>`,
directives: [PostItemComponent]
})
export class PostListComponent {
posts = [
{
title : "标题1",
excerpt : "摘要1"
},
{
title : "标题2",
excerpt : "摘要2"
},
{
title : "标题3",
excerpt : "摘要3"
}
];
}
上面的代码当中,首先把PostItemComponent(文章)组件导入(之所以在这里可以import,是因为PostItem.component.ts里面将PostItemComponent类进行了export),随后在@Component装饰器里通过设置directives属性来告诉PostListComponent组件需要引入的其它组件,你可能会问了,directives不是指令的意思吗?其实组件在ng2中算是一种特殊的指令。最后才能在模板当中使用之前在PostItem当中设置的selector标签postItem。(是不是有点像React~~)
其中的*ngFor就是一个ng2内置的指令,看名字就知道是用来循环集合用的,在ng1中叫做ng-repeat。在*ngFor内部我们嵌入<postitem>组件,并且传入title和excerpt。
Services
实际上,在真实工作当中不可能是像上面那样把数据写死在组件当中,而是从后台获取数据。获取数据这个操作要转到 服务 里来进行。
下面我们来为文章列表这一块创建一个服务,该服务位于post.service.ts:
export class PostService{
getPosts(){
return [
{
title : "标题1",
excerpt : "摘要1"
},
{
title : "标题2",
excerpt : "摘要2"
},
{
title : "标题3",
excerpt : "摘要3"
}
];
}
}
服务类PostService里只有一个getPosts()方法用来获取文章列表,实际工作当中,这应该是一个异步请求之类的操作。
下面我们要在postList组件当中用这个服务:
import { Component } from '@angular/core';
import { PostItemComponent } from './postItem.component';
import { PostService } from './post.service.ts';
@Component({
selector: 'postList',
templateUrl: './PostList.component.html',
directives: [PostItemComponent],
providers: [PostService]
})
export class PostListComponent {
posts;
constructor(postService : PostService){
this.posts = postService.getPosts();
}
}
可以看到在@Component当中又多了一个选项providers,这个就是用来指定它所依赖的服务集合,这里我们把PostService写在里面。随后在组件的构造函数中直接传入服务的实例进行调用。
这次就讲这么多,下回接着聊~~




ts比js的优势在哪里?求老师解答
TS>ES6>ES5