引言
不知道你是否遇到过这种情况:当发现某些东西可以允许你很大胆的使用CSS3的时候(比如CSS3中的线性渐变),你可能就会什么都不想的写了一大堆的CSS3的代码,不管什么前缀都加上去(除非你用框架),然后每一种前缀后面的值写的都是一样的,最后在各个高端浏览器或者在手机上测试的时候,可能会出现不同的效果,甚至没有效果,这是为什么呢?这篇文章或许会解开你的一些迷惑。
linear-gradient标准语法
在W3C的官网上,标准语法是这样的定义的:
<linear-gradient> = linear-gradient( [ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+ )
第一个参数就是渐变的角度,可以是两种形势,一种是度数,比如:0deg,45deg,36deg等等。
第二种就是使用关键字,可以有如下几种:
- to left
- to right
- to top
- to bottom
- to left top
- to left bottom
- to right bottom
- to right top
注意:以上的关键字只属标准语法中所有!
今天我们要说的就是这两种设置方法在使用时的一些问题。
当渐变方向设置成角度时
标准语法(没有浏览器前缀)设置角度
给元素加上下面的样式:
background-image:linear-gradient(0deg,skyblue,orange);
在Chrome下是这个样子的:
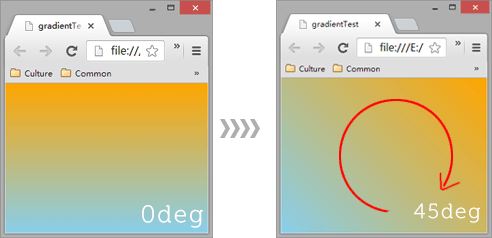
在标准语法中,0deg是从下往上拉出一个渐变,如果是正值的话,那么是按照顺时针方向旋转:
不要忘了,上面说的是标准语法,是没有前缀的!
加前缀的线性渐变设置角度
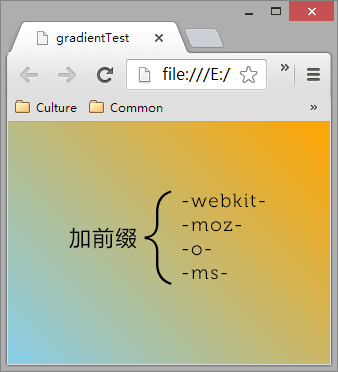
现在我们把各浏览器厂商的前缀加上,把标准的写法删掉,然后将角度也设置成0deg:
background-image:-webkit-linear-gradient(0deg,skyblue,orange); background-image:-moz-linear-gradient(0deg,skyblue,orange); background-image:-o-linear-gradient(0deg,skyblue,orange); background-image:-ms-linear-gradient(0deg,skyblue,orange);
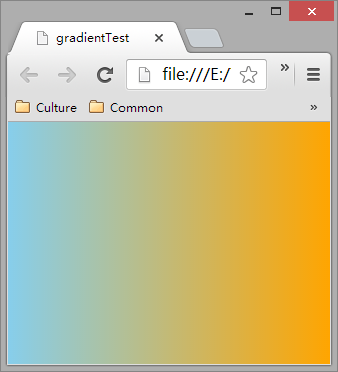
在Chrome中的效果:
。。。
居然和W3C标准不一样,加了前缀后,0deg是从左向右的渐变(经测试,FireFox,Opera也是如此)。
现在再换成45deg:
background-image:-webkit-linear-gradient(45deg,skyblue,orange); background-image:-moz-linear-gradient(45deg,skyblue,orange); background-image:-o-linear-gradient(45deg,skyblue,orange); background-image:-ms-linear-gradient(45deg,skyblue,orange);
在浏览器中得到:
哪泥?居然和标准的一样!
那只能说明一个问题:加了前缀的角度如果设置成正值的话,和标准语法解析是相反方向的(逆时针旋转)!
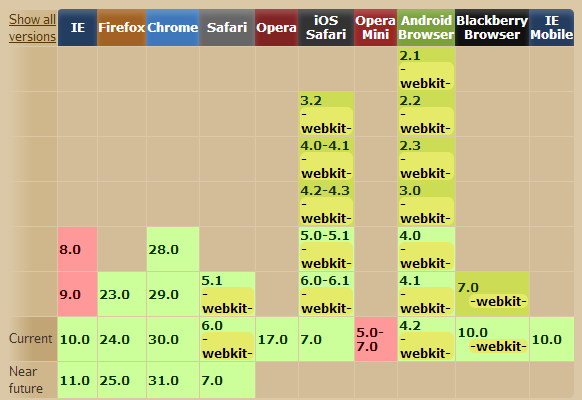
现在我们到CanIUse上面看一下兼容性:
可以看到,在大部分的移动设备上,都是需要加-webkit-前缀的,这就是为什么有时候你在电脑上看到的渐变方向和在移动设备上看到的渐变方向不一样的缘故。在电脑上,自己写CSS3代码的时候,往往什么都不管,把一堆有前缀的加上,然后最后写一个标准的语法(一些编译工具生成的代码也是如此),浏览器按照标准语法来进行解析,而在移动设备上,它只识别有-webkit-前缀的语句。
当渐变方向设置成关键字时
标准语法设置关键字
文章的开始处已经列出了关键字,关键字都是由to 开头的,也就是“到”的意思,所以 to bottom就是从上向下的一个渐变:
background:linear-gradient(to bottom,skyblue,orange);
在大部分的移动端上面,不写前缀是不起作用的,所以你在手机上测试上面的代码的时候可能会看不到渐变效果。
加前缀设置关键字
这里需要注意的是,如果加了前缀,关键字前面的to就要删掉了,删掉之后,关键字就要和标准的相反,以前加了to,关键字是终点,现在则变成了起点:
| W3C标准 | 前缀语法 |
| to right | left |
| to left | right |
| to top | bottom |
| to bottom | top |
| to right bottom | left top |
| to right top | left bottom |
| to left top | right bottom |
| to left bottom | right top |
所有,加前缀的从上向下的渐变要这样写:
background:-webkit-linear-gradient(top,skyblue,orange); background:-moz-linear-gradient(top,skyblue,orange); background:-o-linear-gradient(top,skyblue,orange); background:-ms-linear-gradient(top,skyblue,orange);
如何统一效果?
说了这么多,知道原因所在了,关键是如何让所有浏览器显示效果一样呢?
方向设置成角度时
其实知道原因之后,问题也就好解决了,当设置成角度时,根据它们的规律,可以得到:只要标准写法和非标准写法的角度加在一起为90deg即可:
background:-webkit-linear-gradient(30deg,skyblue,orange); background:-moz-linear-gradient(30deg,skyblue,orange); background:-o-linear-gradient(30deg,skyblue,orange); background:-ms-linear-gradient(30deg,skyblue,orange); background:linear-gradient(60deg,skyblue,orange);
现在各个支持CSS3的浏览器里的渐变方向都是一致的。
查看Demo,或者手机扫描二维码进行访问:
方向设置成关键字时
这种情况更为简单,只需要标准和非标准的写反过来即可:
background:-webkit-linear-gradient(left,skyblue,orange); background:-moz-linear-gradient(left,skyblue,orange); background:-o-linear-gradient(left,skyblue,orange); background:-ms-linear-gradient(left,skyblue,orange); background:linear-gradient(to right,skyblue,orange);
这样设置之后,在所有支持CSS3的浏览器下都是从左向右的渐变。
您可以点击Demo进行查看,或者手机扫描二维码进行访问:
结语
标准和非标准真是折磨人~~,没办法 ,CSS3现在还在草案阶段,只能不断折腾和等待了,希望本文可以帮助到你,如果发现文中有不妥之处,请指出。











感谢博主!解决了我的疑惑!