触屏
标准的触屏事件有以下几种:
- touchstart:当手指碰到屏幕的时候触发
- touchmove:当手指在屏幕滑动时触发
- touchend:当手指离开屏幕时触发
- touchcancel:当一次触摸事件被中断时触发
触屏事件对象包含的一些常用属性:
- touches:记录当前触屏关键点的数组
- changedTouches:记录touches变化后关键点的数组
每一个touch点包含ClientX、ClientY、PageX、PageY、identifier、target。
事件图解
touchstart
假设现在有一个手指在碰到屏幕上,则会生成一个touches数组,而这个数组里面只包含一个元素,是一个对象,这个对象包含了这个触摸点一些信息。
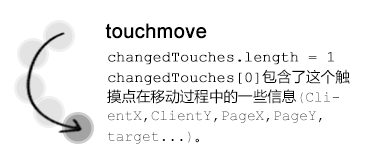
touchmove
当一个触摸点在屏幕上移动时,现在则会生成一个changedTouches数组,这个数组是一个触摸点对象,对象包含了这个触摸点在移动过程中的一些信息。
touchend
手指离开屏幕时,该事件触发,触摸点消失。
just do it !
有了上面的基础知识,现在就让我们做一个简单的触屏拖拽效果吧!
其实触屏上的拖拽和电脑上的差不多,只不过是事件变一下,可以简单的理解成这样:
| 鼠标事件 | 触屏事件 |
| mousedown | touchstart |
| mousemove | touchmove |
| mouseup | touchend |
如果在看到这个表格之前还感觉无从下手的话,那么现在应该不会了。
首先在HTML中创建一个DIV:
<div id="test"> </div>
接下来给这个DIV添加触屏事件:
oDiv.addEventListener("touchstart",function(e){ //对DIV添加touchstart事件
var th = e.touches[0], //保存该触摸点
disX = th.pageX - this.offsetLeft, //记录事件点与元素间的距离
disY = th.pageY - this.offsetTop,
_target = this;
document.addEventListener("touchmove",move,false);//对DIV添加touchmove事件
document.addEventListener("touchend",up,false);//对DIV添加touchend事件
function move(e){
e.preventDefault();
var thd = e.changedTouches[0], //保存移动时的触摸点
left = thd.pageX - disX,
top = thd.pageY - disY;
_target.style.left = left + "px"; //改变DIV的位置
_target.style.top = top + "px";
console.log(thd);
}
function up(e){
this.removeEventListener("touchmove",move,false);
this.removeEventListener("touchend",up,false);
}
},false);
这段代码添加以后,在触屏设备上就可以拖拽这个DIV了,您可以点击这里查看 Demo ,也可以用手机扫描二维码进行访问:
没有触屏设备,怎么办呢?其实在电脑上使用Chrome也是可以模拟触屏设备的。
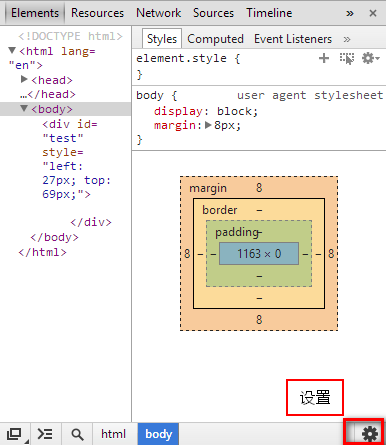
在Chrome中F12后,点击右下角的设置:
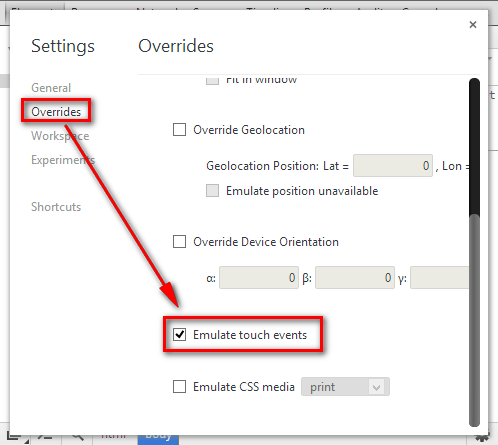
然后在 Overrides选项中找到Emulate touch events 勾选上:
这时再看见面上的鼠标,已经变成了一个圆点:
现在就可以在不是触摸屏的电脑上模拟触屏事件了!
初探~~
这篇文章只是对触屏事件进行一个简单的介绍而已,以后研究深入会继续记录下来,文章如有错误,请指出,谢谢!