苹果系统下的Dock
苹果系统下最吸引睛球之一的就是它下面的Dock了:
在学习JS的过程中,试着将这个效果简单的实现了一下:JS练习Mac OS下的Dock。
代码实现:
准备工作
首先把所需要的图片准备好(一些苹果系统下面的图片和Dock的背景图):
然后把它们引入到HTML中做一下简单的布局:
<div class="dock"> <img src="icon/1.png"> <img src="icon/2.png"> <img src="icon/3.png"> <img src="icon/4.png"> <img src="icon/5.png"> <img src="icon/6.png"> </div>
.dock{
width:100%;
background:url(icon/dock.png) no-repeat bottom center;
position: absolute;
bottom:0;
left:0;
text-align: center;
img{
width:58px;
height:58px;
position: relative;
bottom:0;
}
}
代码实现
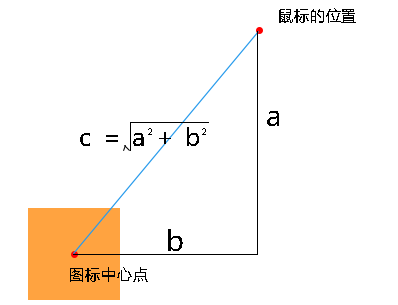
在写代码之前,我们需要来计算出鼠标离每一个图标中心的距离:
这个距离,我们只需要使用勾股定理就可以计算出来啦:
有了这些理论为基础后,现在就可以写JS了,首先要把相关的元素获取到:
var dock = $byclass("dock");
var icon = $byTagName("img");
然后给文档添加mousemove事件:
addEvent(document,"mousemove",function(e){
for(var i=0;i<icon.length;i++){
//获取每个图标的中心点
var x=icon[i].offsetLeft+icon[i].offsetWidth/2;
var y=icon[i].offsetTop+dock.offsetTop+icon[i].offsetHeight/2;
//计算出鼠标与图标中心点的距离
var _x = x-e.clientX,
_y = y-e.clientY;
var dis = Math.sqrt(Math.pow(_x,2)+Math.pow(_y,2));
//根据距离来改变图标的缩放值
var scale = 1-dis/300;
if(scale < 0.33) scale = 0.33;
//改变图标的大小
icon[i].style.width = 175*scale + "px";
icon[i].style.height = 175*scale + "px";
}
});
OK,大功告成!现在就可以欣赏一下自己的劳动成果啦:JS练习Mac OS下的Dock。