inline-block元素之间的空白
假设有下面这样一段HTML:
<nav> <a href="#">首页</a> <a href="#">文章</a> <a href="#">关于</a> </nav>
对应的CSS:
nav a{
padding: 3px 5px;
color:#fff;
background:#000;
display: inline-block;
}
我们可以得到的最终效果是这样的:
但是我们想要把中间的空隙去掉,就像这样:
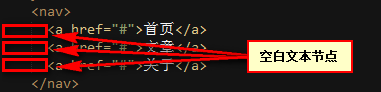
可以看到每个a之间都有空隙,那么这些空隙是从哪里来的呢?我们不要忘记,在HTML中,除了有元素节点,还有文本节点,而这些空隙就是每个a后面的空白文本节点:
解决方案
去掉中间的空白文本
可以这样写:
<nav> <a href="#">首页</a><a href="#">文章</a><a href="#">关于</a> </nav>
或者在中间加上注释来代替空白文本:
<nav> <a href="#">首页</a><!-- --><a href="#">文章</a><!-- --><a href="#">关于</a> </nav>
设置字体大小
为了保证HTML的可读性和后期维护性,所以上面的方法其实是完全不可取的,所以我们用另一个方法,HTML没变,加了设置字体的CSS:
nav{
font-size:0;
}
nav a{
font-size: 14px;
padding: 3px 5px;
color:#fff;
background:#000;
display: inline-block;
}
OK,问题得到解决:
结语
其实方法不只这些,比如说还有使用margin的负值、letter-spacing的负值等等,都可以解决,但是我认为都和“去掉中间的空白文本”这个方法差不多,实用性都不高,所以就没介绍。你可能会想到:直接把他们浮动不就行了吗?为何这么麻烦?可是,我们现在讨论的是inline-block,而不是浮动。