水平等宽布局
一直以来,想要将一个列表水平排列,并且等宽,都只是将li浮动,然后设置宽度(按照列表项的个数来设置百分比或者一个固定的值-16.6%,33.3%…),这个宽度无论怎么设置都是不理想的,甚至是比较痛苦的。。。
最近一直在做手机站,所以在不用考虑IE6、7浏览器的情况下,我发现了一个非常完美的解决方案!
table布局
“。。。你不会说直接用表格布局吧,这就是你说的完美?。。。”。
当然不是,虽然直接用表格可以比较完美的解决,但是写一大堆的table,tr,td是我所接受不了的,所以,我要说的当然不是直接写table来进行布局。
display-table
先准备一下基本的HTML结构:
<div class="nav"> <a href="#">首页</a> <a href="#">关于</a> <a href="#">联系</a> <a href="#">留言</a> </div>
现在要做的只是将这个结构模拟成表格就行了,
首先将外层的div模拟成table:
.nav {
width:100%;
display:table;
table-layout: fixed;
height: 60px;
background: #24a39c;
}
注意上面的代码中除了 display:table;外,还有一句 table-layout: fixed;非常重要,不可缺!为什么呢?设置了table-layout: fixed;属性后,里面的a(等一下要设置成伪td)元素就会不顾及其里面内容的多少,而是按照其自身特有的宽度来进行排列(表格相关的特性)。
现在把里面的a元素模拟成td:
.nav a {
display:table-cell;
height: 100%;
width:100%;
vertical-align: middle;
text-align: center;
}
设置成了table-cell后,还可以肆无忌惮的使用vertical-align: middle;,真是好处多多啊。
附件上一个完整的demo(请使用IE7以上或者其它高级浏览器查看)。
结语
这个方法是我想出来的吗?这个。。。当然,不是啦!
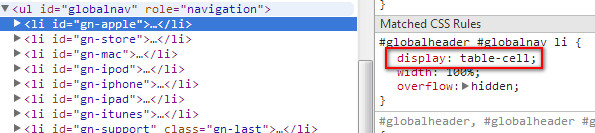
其实,苹果官方网站的导航就是这样来实现的,我只是借鉴一下而已~~