为何要深入理解line-height?
原因很简单,以前我在用line-height的时候,只是简单的将他设置了一个值:例如line-height:18px、line-height:2em等等,我以前的相法是:line-height设置的值就是设置该元素每行所占的高度。但是这个“元素”内如果有其它元素呢?会不会被继承?如果会的话,那么继承的机制是怎么样的?设置为不同单位的值分别是什么意思?如果一个元素不设置固定的height,那么这个元素的高度是由文字的大小还是由height或line-height来决定的呢?突然之间想到这么多的问题,真是发现自己什么都不知道了~~
HTML中的一些盒子
假设有这样一段HTML:
<p>hello everyone ,welcome to <strong>digcss.com</strong>.</p>
在这段HTML中,我原来一直以为只有一个盒子:p标签,其实不是这样的,这里面盒子套盒子,关系还是比较复杂的。
1.containing box
上面那段HTML中,段落就是一个containing box,它其中包含了其它的boxes。
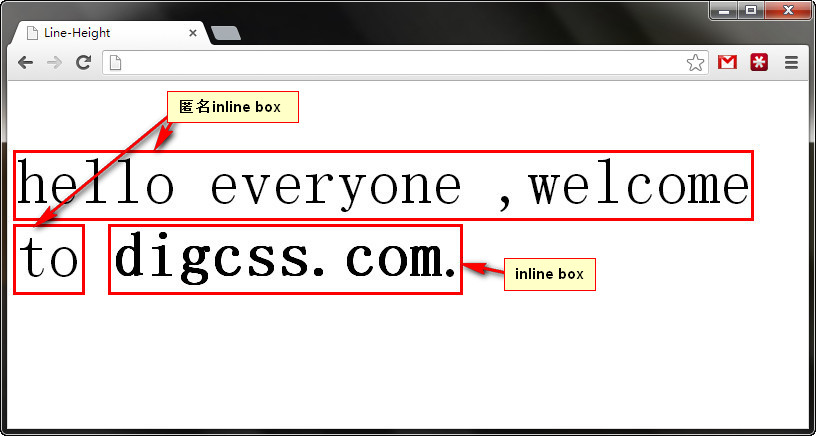
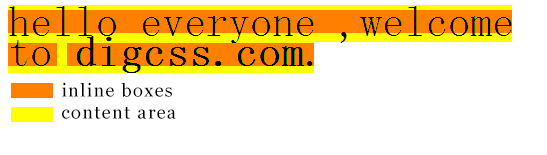
2.inline boxes
每一行都最少有一个inline box,其中没有标签的被称为匿名inline box,这些inline boxes让内容排成一行。
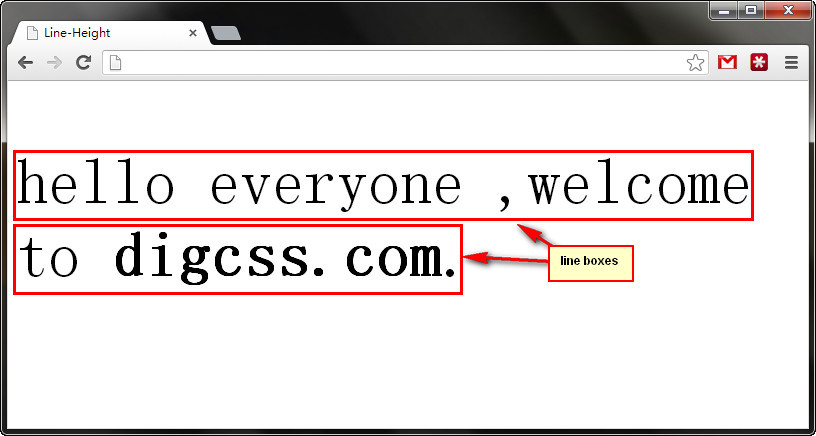
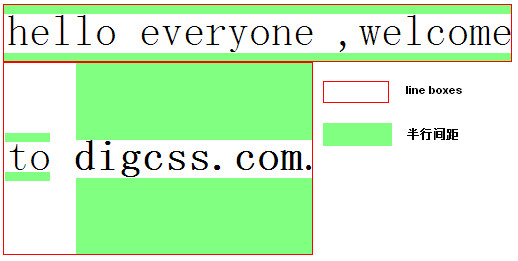
3.line boxes
每一行的内容都是一个line box,它们是由一个个的inline box组成的:
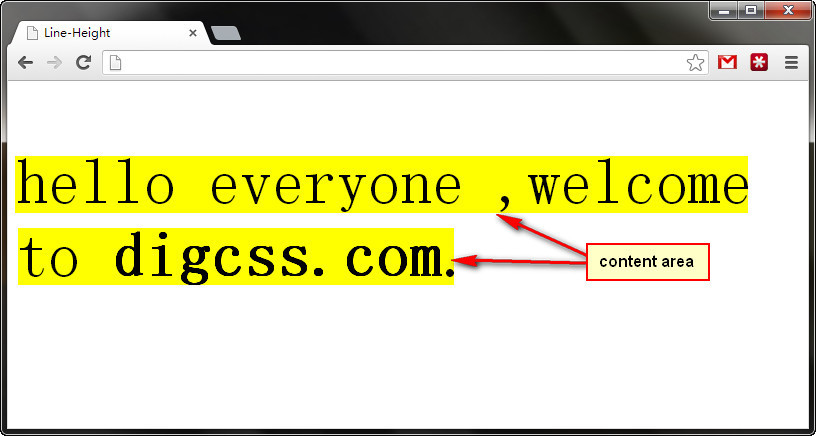
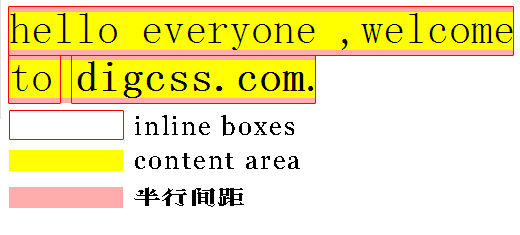
4.content area
content area是一种围绕着文字的看不见的box,它的高度取决于字的大小 font-size
注意!content area和line box不一样!(虽然上面画的框框差不多,这只是个巧合!) content area的区域只是文字所占的区域!而line box的高度和line-height有关。
Boxes 与 line-height
上面说的四种盒子和line-height到底有毛关系呢?
首先,我们要知道 line-height和font-size的差别,假设给一个元素设置了:
p{
font-size: 44px;
line-height: 48px;
}
这个时候,它们之间的差是4px(也就是行间距)。
如果把行间距拆成两半: 4px/2=2px (半行间距),半行间距会被应用在content area的顶部和底部,而inline box则是包裹在content area周围的:
当line-height小于font-size时,结果就会变成这样:
所以文字就会产生重叠。
前面说过,一个个的inline box排成的一行就会形成一个line box,所以line box的高度则是由inline box的高度决定的,更确切的说,是由line box内部最高的inline box的高度所决定的,例如:
p{
font-size: 44px;
line-height: 50px;
margin:0;
}
strong{
line-height: 200px;
}
那么,line-box的高度会被解析为:
最终 line boxes堆积成了一个containing box,所以,一个元素在不设置固定高度的时候,它的高度是由内部的诸多boxes决定的,而里面的boxes(line boxes 和 inline boxes)的高度则是由line-height 来决定的,所以,containing box的高度和line-height有着直接关系!
line-height的继承问题
我们以这段HTML来进行试验:
<h1>DigCss.com . line-height test</h1> <div>a web design blog.a web design blog.a web design blog</div> <p>hello everyone ,welcome to digcss.com.hello everyone ,welcome to digcss.com.hello everyone ,welcome to digcss.com.hello everyone ,welcome to digcss.com.hello everyone ,welcome to digcss.com.hello everyone ,welcome to digcss.com. </p>
1.将line-height的值设置成百分比: 120%
body{
font-size: 16px;
line-height:120%;
}
h1{
font-size:32px;
}
div{
font-size: 16px;
}
p{
font-size: 14px;
}
这个时候,body所设置的font-size和line-height会计算出最终的line-height:16px * 120% = 19.2px ,body下面所有的元素的line-height都会继承 19.2px 这个值。
| 元素 | font-size | line-height | 计算后的line-height |
| body | 16px | 120% | line-height:16px * 120% = 19.2px |
| h1 | 32px | 继承计算后的值:19.2px | 19.2px |
| div | 16px | 继承计算后的值:19.2px | 19.2px |
| p | 14px | 继承计算后的值:19.2px | 19.2px |
2.将line-height的值设置成一个长度值 :20px
body{
font-size: 16px;
line-height:20px;
}
h1{
font-size:32px;
}
div{
font-size: 16px;
}
p{
font-size: 14px;
}
这个时候,body下所有的元素的line-height值都会继承这个 20px。
| 元素 | font-size | line-height | 计算后的line-height |
| body | 16px | 20px | 20px |
| h1 | 32px | 继承的值:20px | 20px |
| div | 16px | 继承的值:20px | 20px |
| p | 14px | 继承的值:20px | 20px |
3.将line-height的值设置成 normal (默认值)
body{
font-size: 16px;
line-height:normal;
}
h1{
font-size:32px;
}
div{
font-size: 16px;
}
p{
font-size: 14px;
}
当line-height被设置为normal后,这个值大约是 1.2 (各浏览器可能有微小的差异),而body中元素继承后的值是根据自己的font-size进行计算的:
| 元素 | font-size | line-height | 计算后的line-height |
| body | 16px | normal | 16px*约1.2=约19.2px |
| h1 | 32px | normal | 32px*约1.2=约38.4px |
| div | 16px | normal | 16px*约1.2=约19.2px |
| p | 14px | normal | 14px*约1.2=约16.8px |
4.将line-height的值设置成一个纯数字: 1.5
body{
font-size: 16px;
line-height:1.5;
}
h1{
font-size:32px;
}
div{
font-size: 16px;
}
p{
font-size: 14px;
}
line-height被设置成一个数字,和normal的计算方法一样(因为normal就值为约1.2的纯数字),即会继承这个数字本身,而不是计算后的值。
| 元素 | font-size | line-height | 计算后的line-height |
| body | 16px | 1.5 | 16px*1.5=24px |
| h1 | 32px | 1.5 | 32px*1.5=48px |
| div | 16px | 1.5 | 16px*1.5=24px |
| p | 14px | 1.5 | 14px*1.5=21px |