字符大小
<div><label for="">用户名:</label></div> <div><label for="">性别:</label></div> <div><label for="">留言内容:</label></div>
例如上面的HTML,如果想让他们看起来像两端对齐的话,怎么办呢?
首先,最长的一行是4个字符,所以把其它行都保证有4个“字符”就可以了,我们在不满4个字符的各个字中间加一个行内标签:
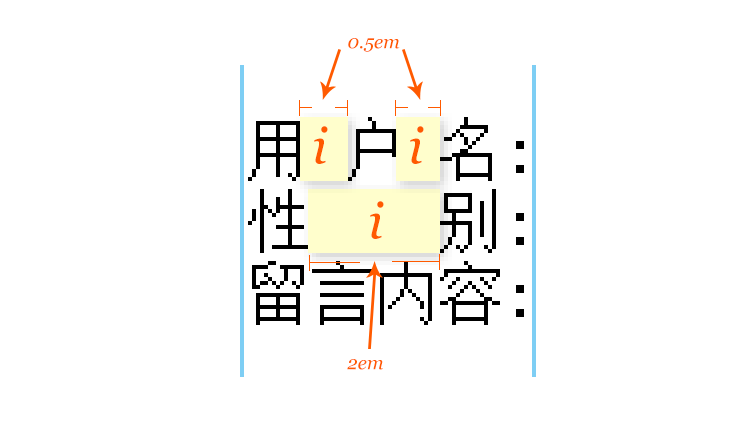
<div><label for="" class="three">用<i></i>户<i></i>名:</label></div> <div><label for="" class="two">性<i></i>别:</label></div> <div><label for="">留言内容:</label></div>
这个时候,只要设置里面的i标签有”宽度”就可以了,宽度是多少呢?例如第一行的”用户名”,里面的i标签的宽度只要是字符宽度一半就可以了,所以第一行i的宽度可以设置成0.5em。但是,行内元素默认是不支持设置宽度的,不过没关系,我们只要所占的宽度是0.5em,所以用padding或margin都可以,就上面的HTML而言,可以写这样的样式:
.three i{ padding-left:0.5em; }
.two i{ padding-left:2em; }