li里有图片的情况
有如下这样一段HTML:
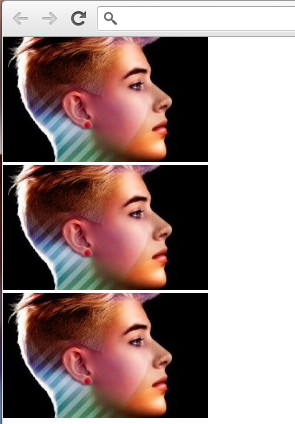
<ul> <li><img src="demo.jpg" alt="" /></li> <li><img src="demo.jpg" alt="" /></li> <li><img src="demo.jpg" alt="" /></li> </ul>
此时,在浏览器中查看,发现li的高度并不是等于img的高度,而是多了几个像素:
点击Demo查看效果。
why?li的高度不是应该被img的高度撑开并与其相等吗?。。。
img是inline boxes
这里需要注意的是:img是inline boxes(请参考line-height深入理解),而此时img的外面则是一个块级盒子,所以li内部的东西是有默认行高的,于是给li设置以下样式:
li{
line-height:0;
}
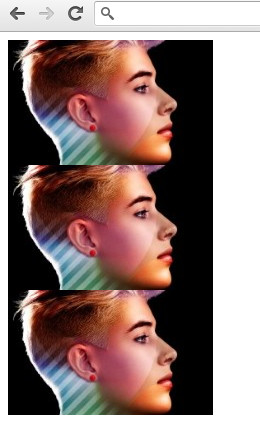
现在,每个li的高度就和img的高度一样了,中间的空白也消失了:
点击Demo查看效果。
可是,这样子在ie6、7下面还是有问题的,如果要兼容它们,则还需要加上font-size:0;,至于为什么,则不得而知。。。
另外,我发现ie6、7下面dl列表也会出现这个问题:
<dl> <dd><img src="demo.jpg" alt="" /></dd> <dd><img src="demo.jpg" alt="" /></dd> <dd><img src="demo.jpg" alt="" /></dd> <dd><img src="demo.jpg" alt="" /></dd> </dl>
所以也需要给dd添加相同的样式:
dd{line-height:0;font-size:0;}