Google Material Design
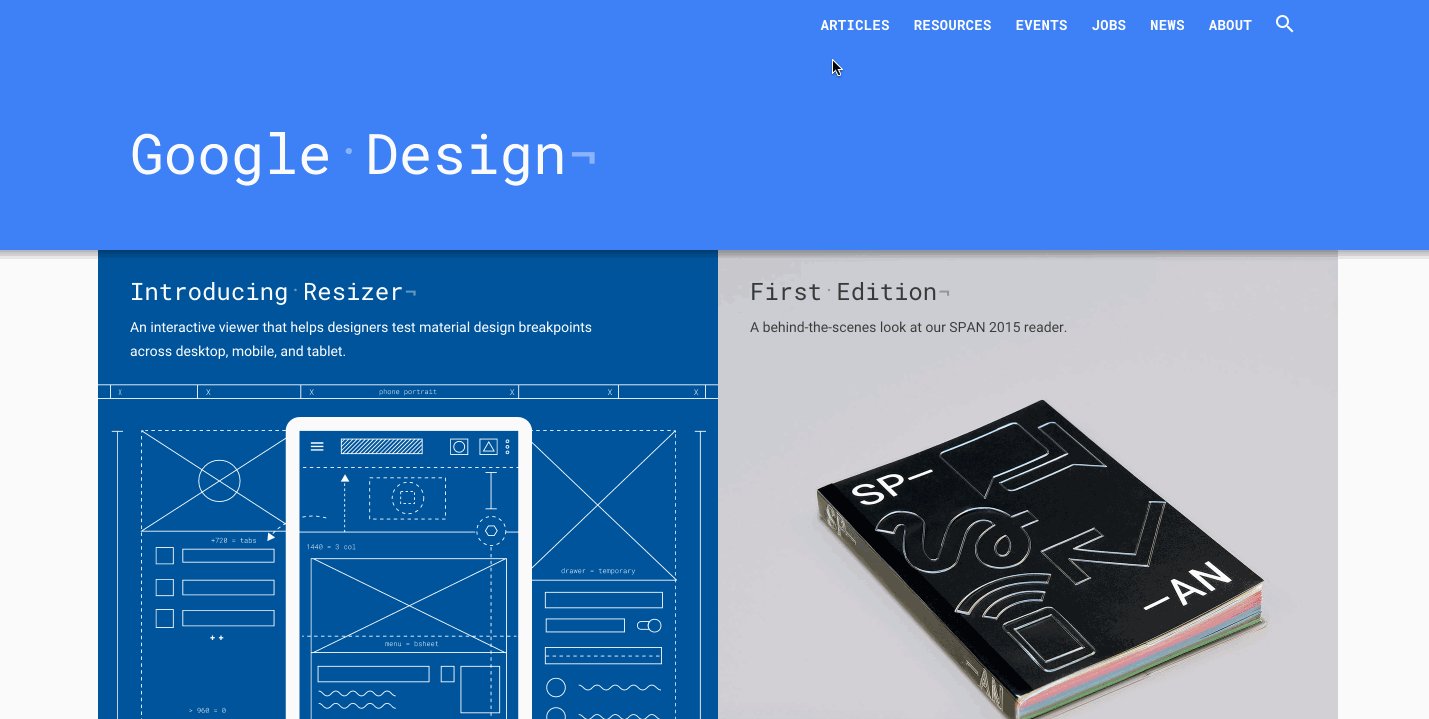
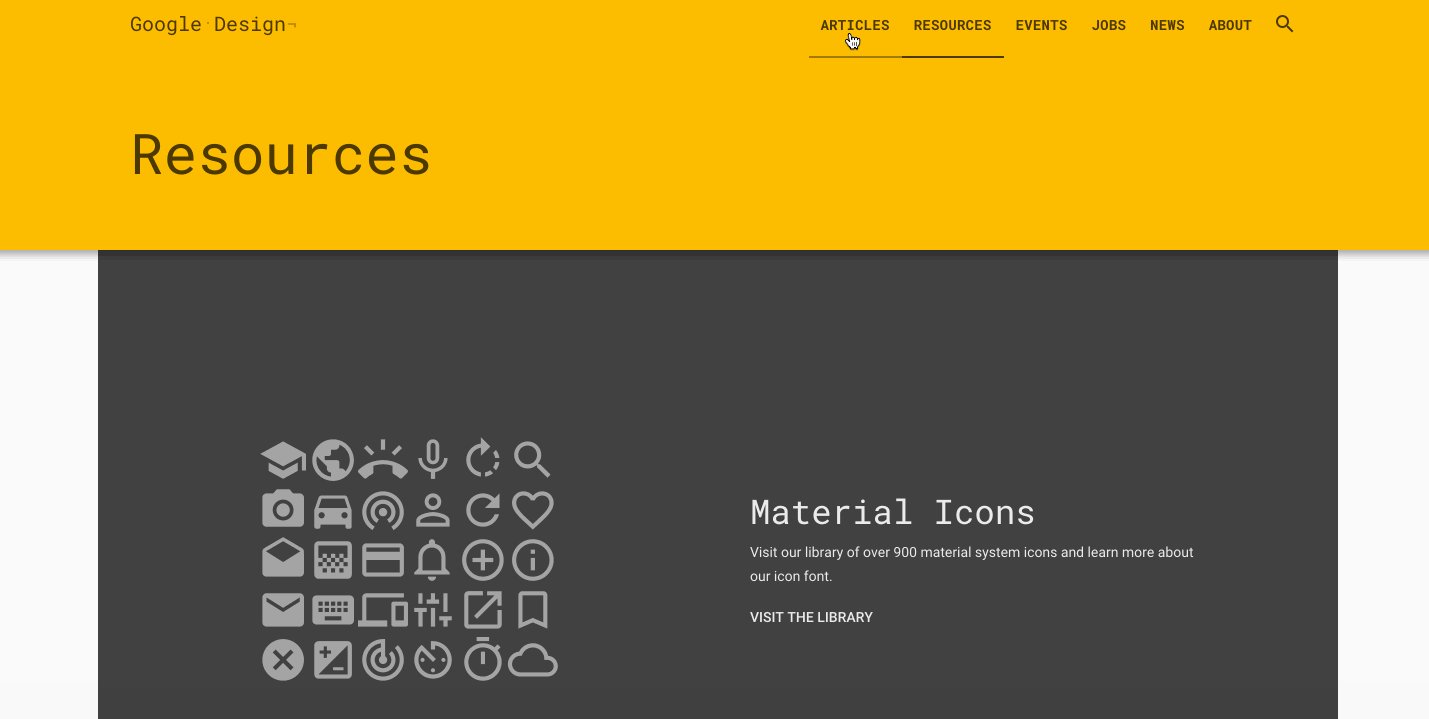
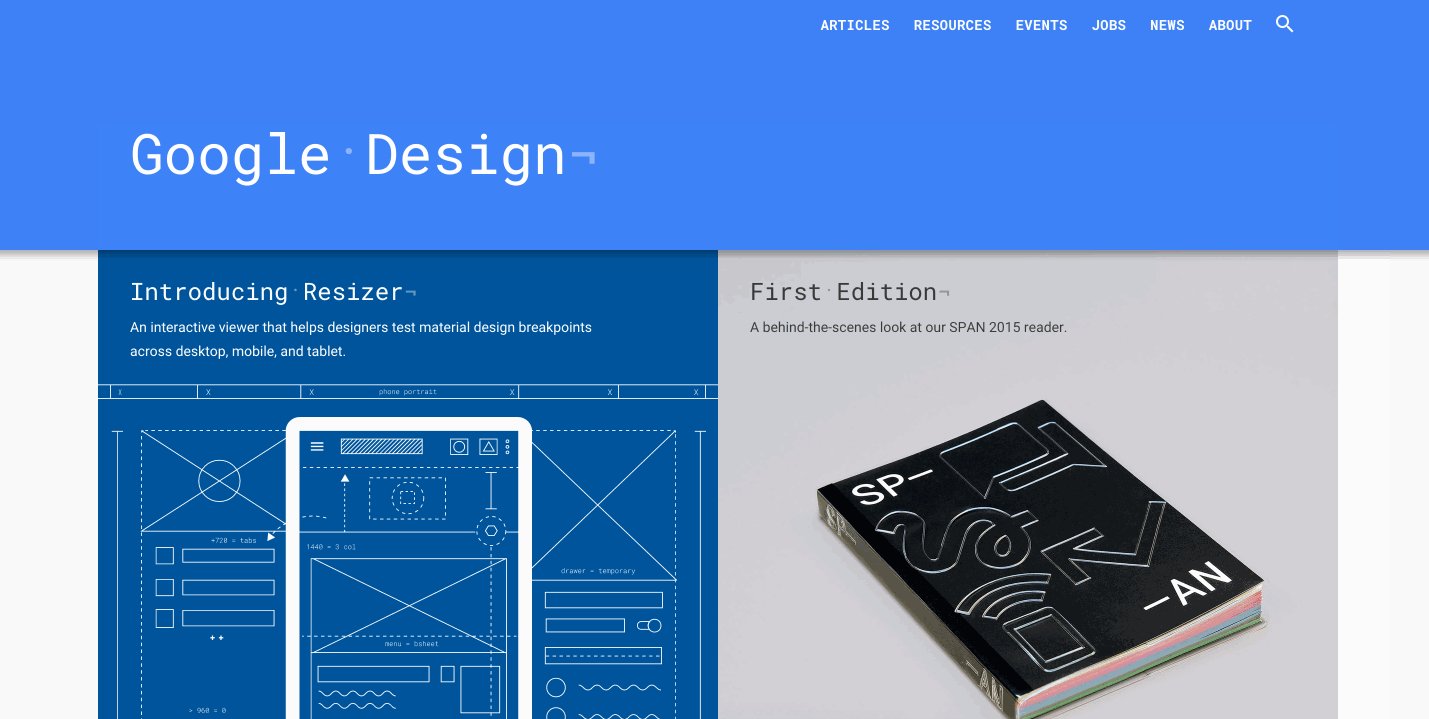
关于Google的Material Design,请访问https://design.google.com/。
上面的网站很有可能打不开的,所以我特意截了一张动态图:

当点击一个按钮或者一个链接的时候,就会泛起涟漪,这个是本人完成的效果:
See the Pen Google Ripple Button by blwoosky (@blwoosky) on CodePen.
实现
其实主要是用CSS3将一个水波(圆)做出来就可以了:
@keyframes ripple
{
from {
transform:scale(0);
opacity:0.5;
}
to {
transform:scale(100);
opacity:0;
}
}
上面是定义了一个圆从小变到大的动画,同时它的透明度从0.5变成了0。
如果给一个写好的圆加上这个动画,则是这样的效果:
See the Pen yOYNRm by blwoosky (@blwoosky) on CodePen.
有了这个效果后,我们只需要把它添加到一个点击的元素里即可:
//元素CSS3动画结束后的回调函数
function aniEnd(obj, fn) {
$(obj).on("animationend", fn);
}
someBtn.on("mousedown", function(e) {
var me = $(this);
var x = e.pageX,
y = e.pageY;
//计算出在当前元素上点击的位置
x = x - me.offset().left;
y = y - me.offset().top;
//创建一个水波,插入到点击元素 someBtn 里面
var ripple = $("<span class='ripple'></span>");
//将当前按钮设置相对定位(视情况而定)
me.css({
position: "relative";
});
//设置水波为绝对定位,相对于当前点击的元素进行定位
ripple.css({
position: "absolute",
left: x - 2,
top: y - 2
});
me.append(ripple);
//当CSS3动画结束后,删除这个水波
aniEnd(ripple, function() {
ripple.remove();
});
});
如果上面的代码有疑问,这里还有视频教程哦:http://digcss.com/videos/14-google-wave-button/




讲解的不错,有用的分享![good]
博主对前端技术有热情,又乐于分享,这真是极好的
简单好用,这样写也好学,不错,
有用!谢谢大神分享,学习了,赞!!!
厉害 这个很好看[bm可爱][bm可爱][bm可爱]
[给力][xkl转圈][xkl转圈][xkl转圈]不错不错,学习
楼主威武[威武]又学了一招。赞一个~[亲亲]
[good][good]给力,感觉牛逼哄哄的,学习下,以后可以自己手动写这种效果啦,啦啦啦啦啦~~~~~
学习了![good][good][good]
太牛了 有用 学习了[good]