Google Material Design
关于Google的Material Design,请访问https://design.google.com/。
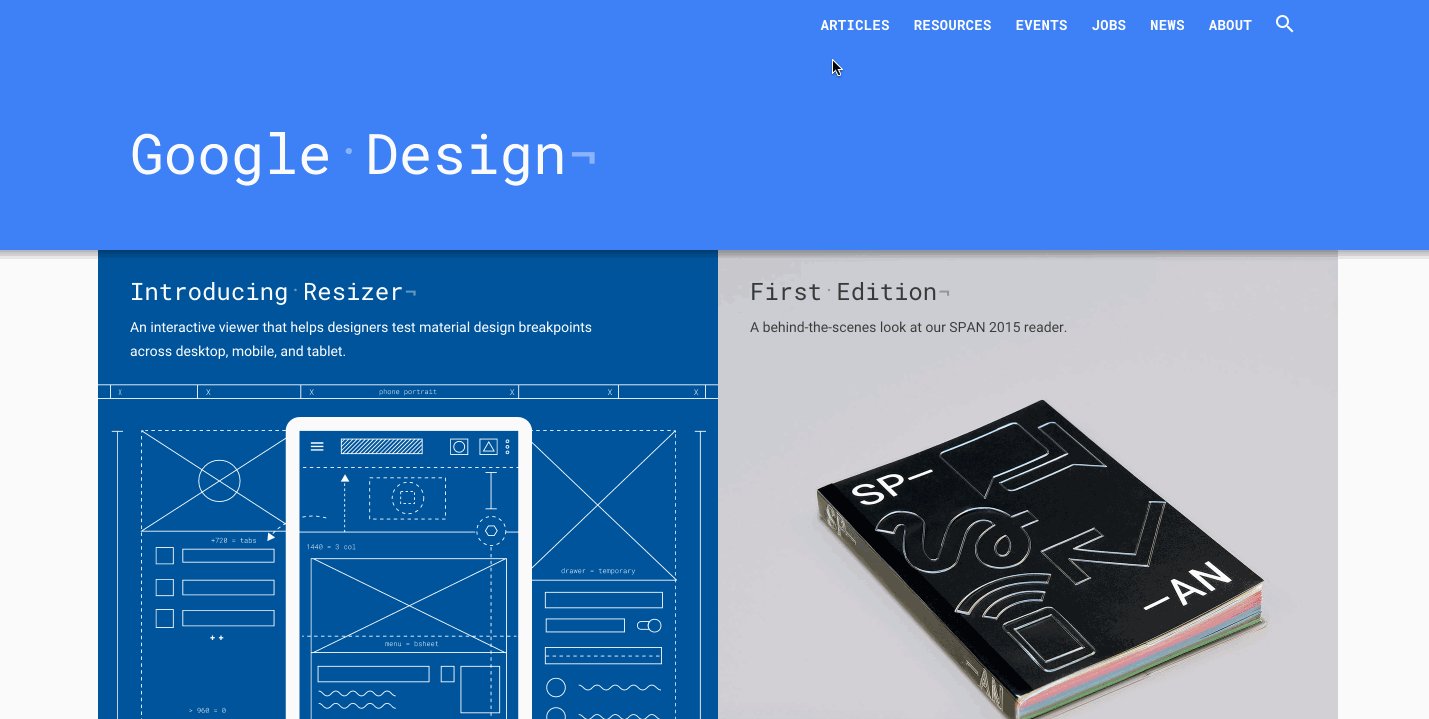
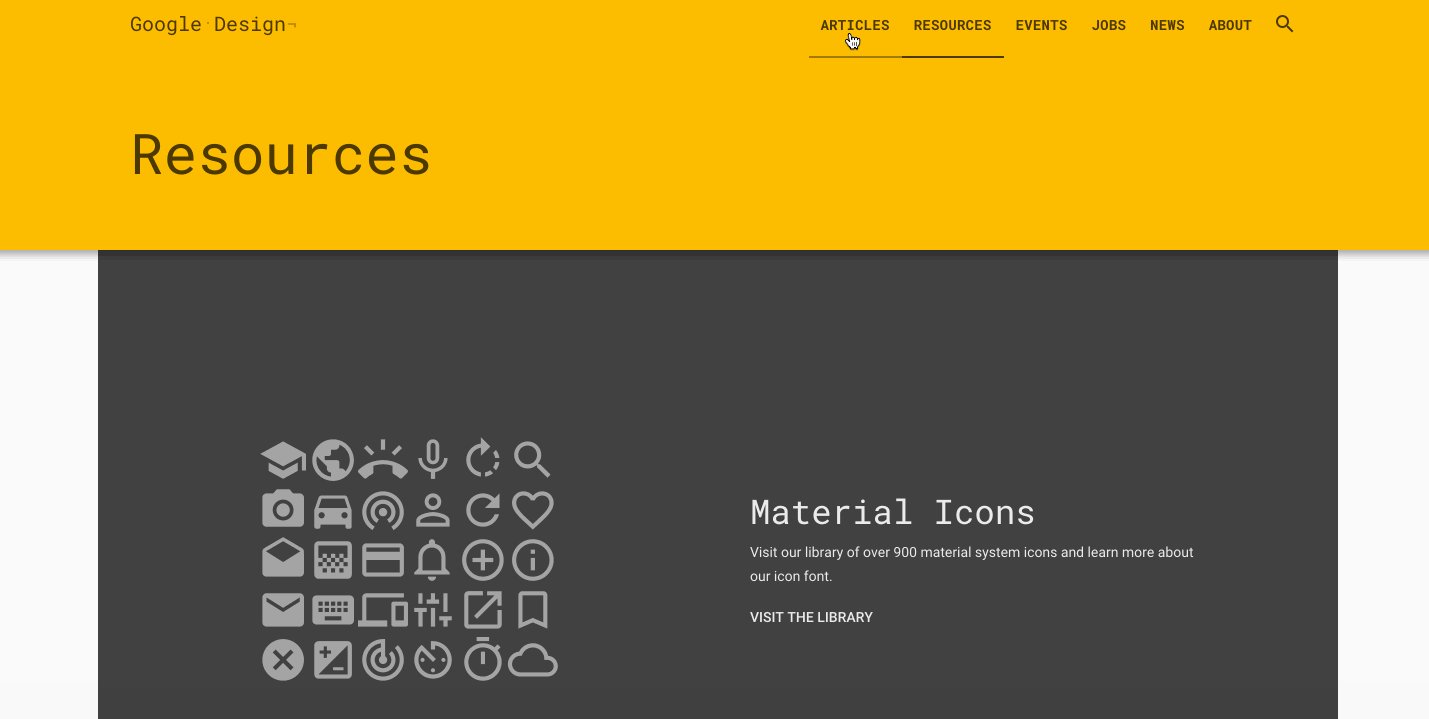
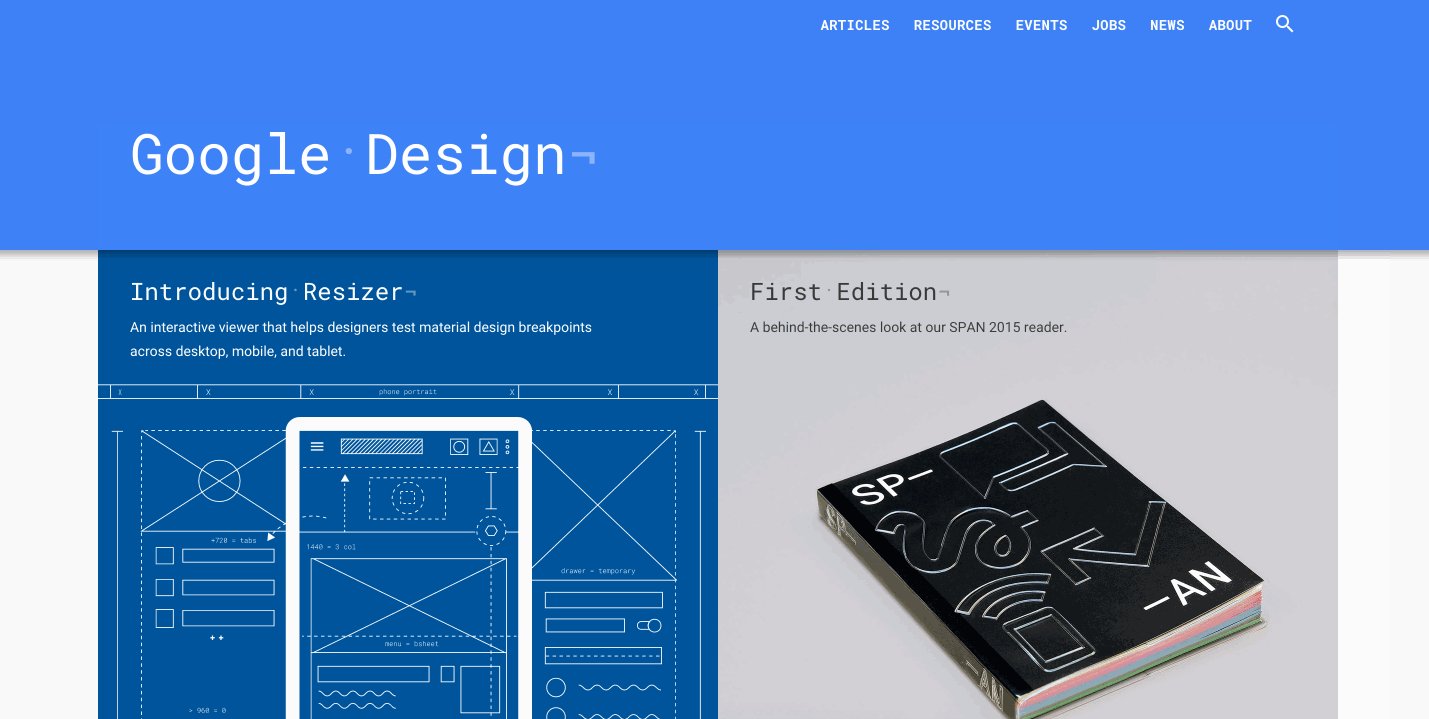
上面的网站很有可能打不开的,所以我特意截了一张动态图:

当点击一个按钮或者一个链接的时候,就会泛起涟漪,这个是本人完成的效果:
See the Pen Google Ripple …
关于Google的Material Design,请访问https://design.google.com/。
上面的网站很有可能打不开的,所以我特意截了一张动态图:

当点击一个按钮或者一个链接的时候,就会泛起涟漪,这个是本人完成的效果:
See the Pen Google Ripple …
购买下载了WPML后,得到的是一个系列的插件,要完成一个最基本的多语言站,下面两个是必需要安装的:
所谓的静态文本,指的是我们在 主题 文件里写的一些静态文本,例如:
<h1>欢迎来到DigCSS.com</h1>
某一天,我心情还算不错的去上班,本来打算比较清闲的荒废这一天的。
可是一到公司,xxx拿着一款价值¥1999,搭载基于Android2.3深度定制的xxx操作系统的xxx手机到我的身边,这个页面的表单都填不了,这么严重的问题!让用户怎么用!
我操,都什么年代了,还用Android2.3。低头想了一会…原来这是一个混乱的年代啊!
我不知道该怎么办,上线之前,我测了N多手机,都没问题。现在看来,是我忽略了一个很重要因素,我忽略了这是一个混乱的年代啊!Oh shit!但我很快静下心来,翻墙上了Google,输入”the select element does not work on android …
<div><label for="">用户名:</label></div> <div><label for="">性别:</label></div> <div><label for="">留言内容:</label></div>
例如上面的HTML,如果想让他们看起来像两端对齐的话,怎么办呢?
首先,最长的一行是4个字符,所以把其它行都保证有4个“字符”就可以了,我们在不满4个字符的各个字中间加一个行内标签:
<div><label for="" class="three">用<i></i>户<i></i>名:</label></div> <div><label for=""